初期化
最終更新: 2022年01月17日
概要
Algoliaでは検索対象のデータをレコードとしてAlgoliaに保存する必要があります。レコードはIndiceと呼ばれるリストのアイテムとして追加していきます。
Algoliaはリクエストコストが高いのでAlgoliaをメインのデータベースとして使うべきではありません。あくまで検索結果やオートコンプリート、複雑なクエリなどFirestoreで実現できな場合でのみ使い、基本的にはFirestoreから参照しましょう。
したがってAlgoliaとFirestoreには同じデータを同期的に保存する運用になります。Algoliaには検索や絞り込みに必要なデータだけを持たせればいいので完全にデータの内容を同期する必要はありません。
Algoliaのアプリ環境管理
アプリ環境とは開発環境や本番環境などアプリが使われる環境を指します。一般的に開発中はダミーデータを使って開発を進めますが、本番環境では実際のユーザーデータ等が入るのででたらめなデータを入れるわけにはいきません。そこで環境ごとに検索結果や元となるデータが切り替わるようにする必要があります。
公式ドキュメントでは環境ごとにアプリを作るパターンと、Indiceのプレフィックス(dev_xxx)で管理するパターンが言及されています。
今回は実装をシンプルにするためにアプリを分ける前提で解説を進めますが、実際にはどちらのパターンを選んでも問題ありません。
Algoliaを導入する
サーバーサイドへの導入
Algliaのレコード管理はAdmin API Keyという管理権限のあるAPI Keyを使うため、サーバーサイドで実行する必要があります。
Next.jsのAPI か Firebase Cloud Functions を使うことになります。いずれもNode.jsで動作するため導入方法は同じです。
npm install algoliasearch
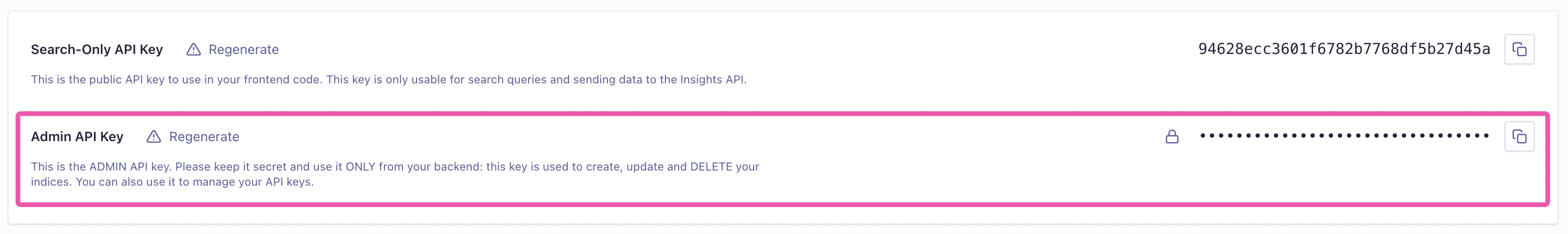
次にAlgoliaにApplication IDとAdmin API Keyを渡して初期化します。Algoliaダッシュボード左下の設定(歯車マーク)からAPI Keysのページに移動して確認できます。
初期化は以下のコードです。アプリケーションIDとAdmin API Keyは自分のアプリに合わせて書き換えます。
import algoliasearch from 'algoliasearch'; const client = algoliasearch( 'アプリケーションID', 'Admin API Key' );
それぞれの文字列は実際には環境ごとに変わるので環境変数で管理します。
api/example.ts// Next.js の場合 import algoliasearch from 'algoliasearch'; const client = algoliasearch( process.env.NEXT_PUBLIC_ALGOLIA_APP_ID as string, process.env.ALGOLIA_ADMIN_KEY as string );
functions/example.ts// Firebase Cloud Functions の場合 import algoliasearch from 'algoliasearch'; import * as functions from "firebase-functions"; const client = algoliasearch( functions.config().algolia.appId as string, functions.config().algolia.adminKey as string, );
以上で初期化は完了です。上記で用意された client を使ってIndiceを管理していきます。
クライアントへの導入(Next.js)
公式ドキュメントからの抜粋です。
npm install algoliasearch react-instantsearch-dom const searchClient = algoliasearch('アプリケーションID', 'Search Only API Key');
例によって環境変数で管理します。
const searchClient = algoliasearch( process.env.NEXT_PUBLIC_ALGOLIA_APP_ID as string, process.env.NEXT_PUBLIC_ALGOLIA_SEARCH_KEY as string );
NEXT_PUBLIC_ALGOLIA_APP_ID=******
NEXT_PUBLIC_ALGOLIA_SEARCH_KEY=******
ALGOLIA_ADMIN_KEY=******
以上でAlgoliaの導入は完了です。
クライアント側に公開したい環境変数には必ず NEXT_PUBLIC プレフィックスをつけてください。