デバッグ
最終更新: 2022年01月14日
デバッグとは
マークアップに不具合があった際に原因を調査し、対応する作業をデバッグと言います。
Chrome Dev Tools
Web開発者の多くは開発にChromeを使っており、マークアップのデバッグにはChrome Dev Toolsを使うのが一般的です。(FirefoxやSafariにも同様の機能があります。)
要素の検証
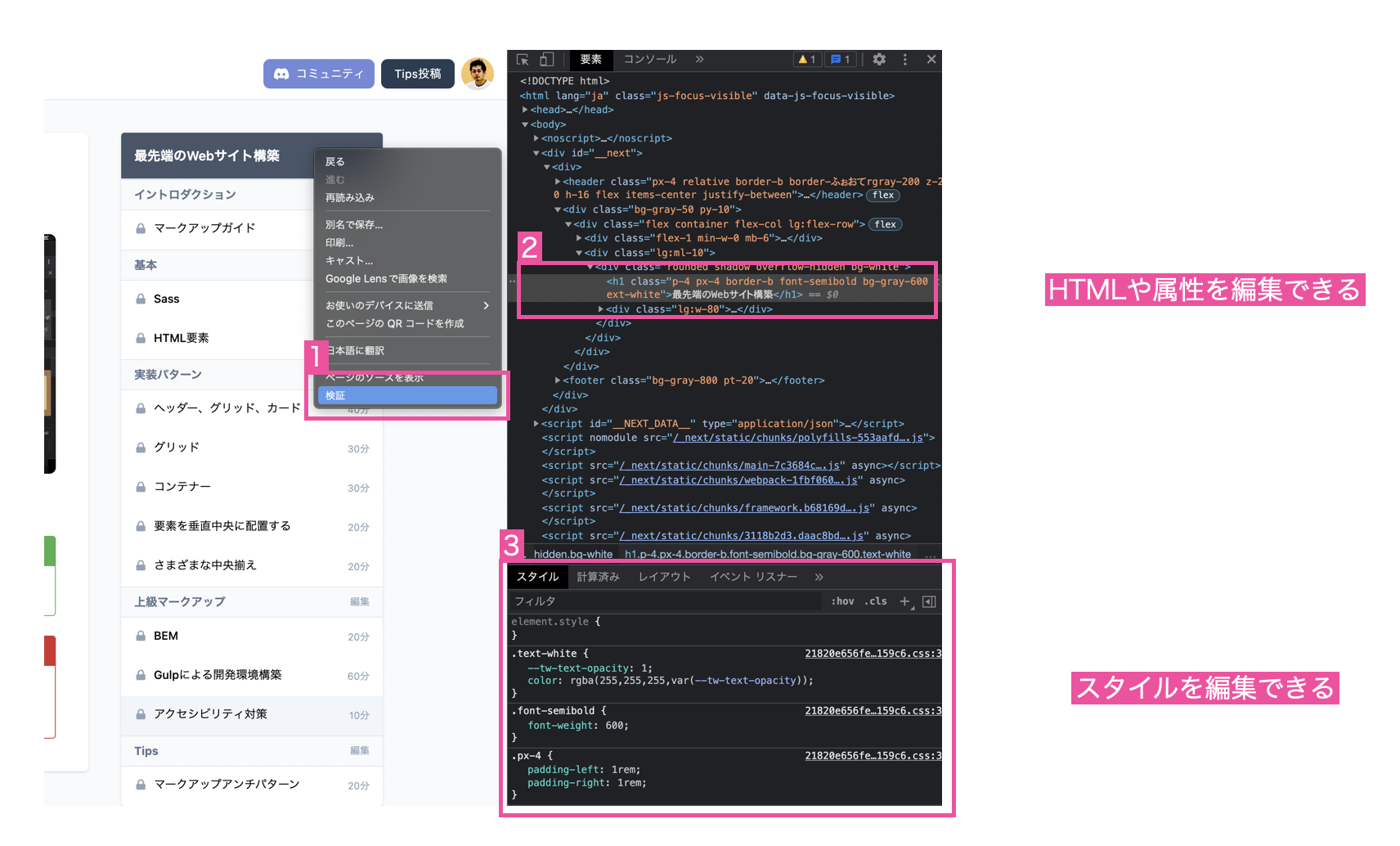
要素にどのようなCSS属性が適用されているのか調べたければ、要素を右クリックして"検証"を選択してください。すると Dev Tools がChrome内に表示され、その場でHTMLの確認や編集できます。また、選択中のHTMLに適用されているスタイルの確認や編集も可能です。編集した内容はリアルタイムで表示に反映されます。
ここで編集した内容はあくまでChrome内での一時的な反映にすぎないので元となるファイル自体が変更されるわけではありません。Chromeタブをリフレッシュすると編集内容は破棄されます。
他の人が作ったサイトも同じように確認、改変ができるので普段見ているサイトがどのようなHTML、スタイルで実装されているのか調べてみるのも良いでしょう。ただし最近はSSGやコード圧縮の影響でクラス名が暗号的な命名になっているケースも増えています。
レスポンシブの検証
Dev Tools の要素タブのデバイスチェックアイコンをクリックすることでモバイル端末やワイドモニターでの見え方をチェックすることができます。
モバイル端末に関してはあくまでその幅での見え方をシミュレーションしているだけなので、できれば実際にiPhoneやAndroidの実機でチェックしてみましょう。シミュレーションでは問題なくても、実機で表示したら特殊なバグが起きていた。ということはよくあります。
特にAndroidの場合さまざまなバージョンのOSや端末独自のブラウザなどもあるため、シミュレーションでのチェックは気休め程度に考えておきましょう。
iPhone、iPadの効率的なデバッグ
iPhone と Mac を持っている場合、iPhone上のSafariに対してPCからデバッグすることができます。
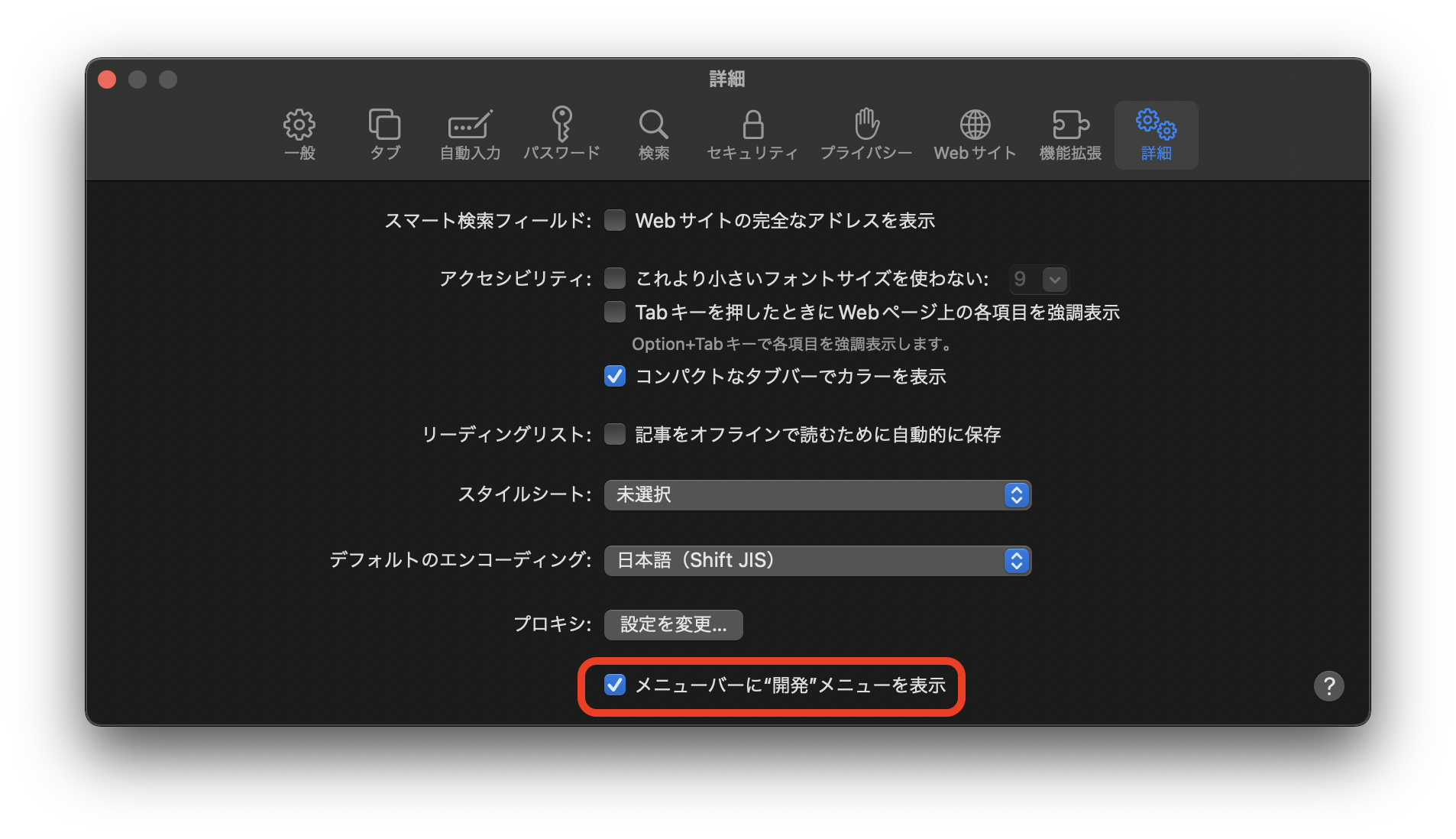
1.Mac Safariの環境設定から開発者メニューを表示
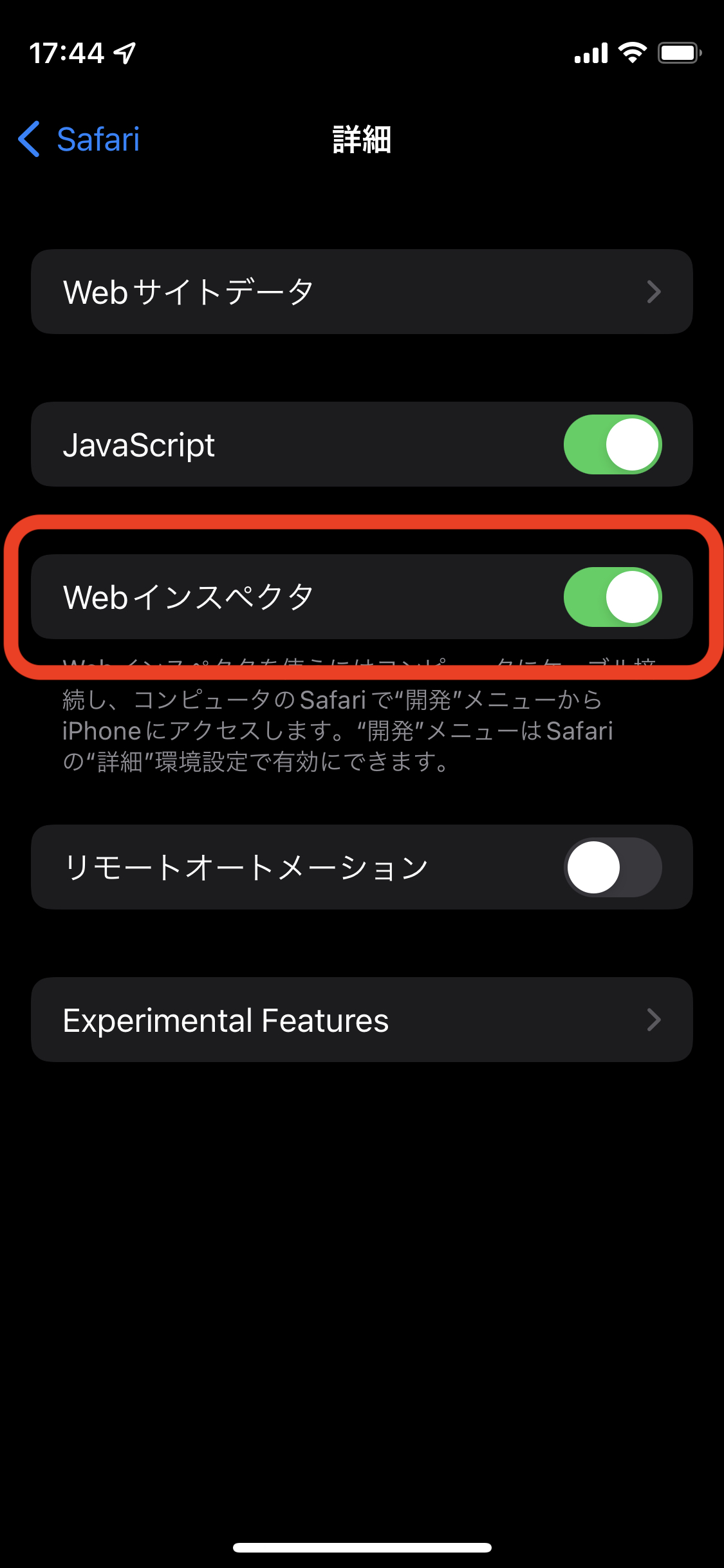
2.iPhoneの設定>Safari設定>詳細からWebインスペクタを有効にする
3.iPhoneとMacを有線で接続するとMac Safariの"開発"タブにiPhone(iPad)が表示されるので選択します。
上記の流れでiPhoneやiPadで閲覧しているページに対してMacのWebインスペクタから検証や操作を行うことができます。