事前準備
最終更新: 2023年03月16日
Macの準備
PARSEではメモリ16GB以上のM1チップを搭載したMacを推奨しています。Windowsをお勧めしない理由は以下です。
- Windows では Safari の表示チェックができず、Safari特有のバグ対応ができない
- Web業界の大多数がMacユーザーである
MacBook Pro、iMac Proなどハイエンドモデルは必要ありません。廉価な MacBook Air や iMacで十分ストレスのない開発が可能です。分割払いも可能なので、PCの買い替えを検討している方はぜひMacを購入してください。既にMacを持っている人は最新OSにアップグレードしておきましょう。
必要なツールをインストールする
以下のツールをインストールしてください。
- Visual Studio Code - テキストエディター
- Node.js - 開発環境の動作に必要。必ず推奨版を選択
- Figma - 画像の作成に必要
- Chrome - 開発に適したブラウザ
- Google 翻訳 - 公式ドキュメントの翻訳に使用
- Xcode - 実機チェックに使用。Gitが付属
Visual Studio Code拡張機能
エディターインストール後、以下の拡張機能をエディターに加えてください。必須マークがないものも、特に理由がなければ導入を強くお勧めします。
| 拡張機能 | 必須 | 概要 |
|---|---|---|
| Prettier - Code formatter | ✅ | コードの整形に必要 |
| Tailwind CSS IntelliSense | ✅ | Tailwind CSSの開発に必要 |
| Firebase | ✅ | Firebaseの開発を効率化 |
| GitHub Pull Requests and Issues | エディターからGitHub操作が可能 | |
| GitLens — Git supercharged | エディターから高度なGit操作が可能 | |
| Japanese Language Pack for Visual Studio Code | エディターの日本語化に必要 | |
| JavaScript (ES6) code snippets | JavaScriptの記述を効率化 | |
| Next.js snippets | Next.jsの開発を効率化 | |
| S7 React/Redux/GraphQL/React-Native snippets | Reactの開発を効率化 | |
| DotENV | 環境ファイルを見やすくする | |
| EditorConfig for VS Code | 整形ルールなどを管理 | |
| File Utils | コマンドでファイル操作が可能 |
プレーンな状態をできるだけ保つ
公式ドキュメントやPARSEは基本的にターミナルやエディターがプレーン(初期状態)であることを前提に設計されています。したがって
- ターミナルをよく分からないけど拡張している
- Visual Studio Codeによく分からない拡張機能を入れている
人はただちにプレーン(初期状態)な状態に戻してください。昨今はターミナルやエディターに多くの改造を加えなくても十分な効率で開発ができるようになっています。むやみやたらに拡張機能やカスタマイズを加えるのはやめましょう。
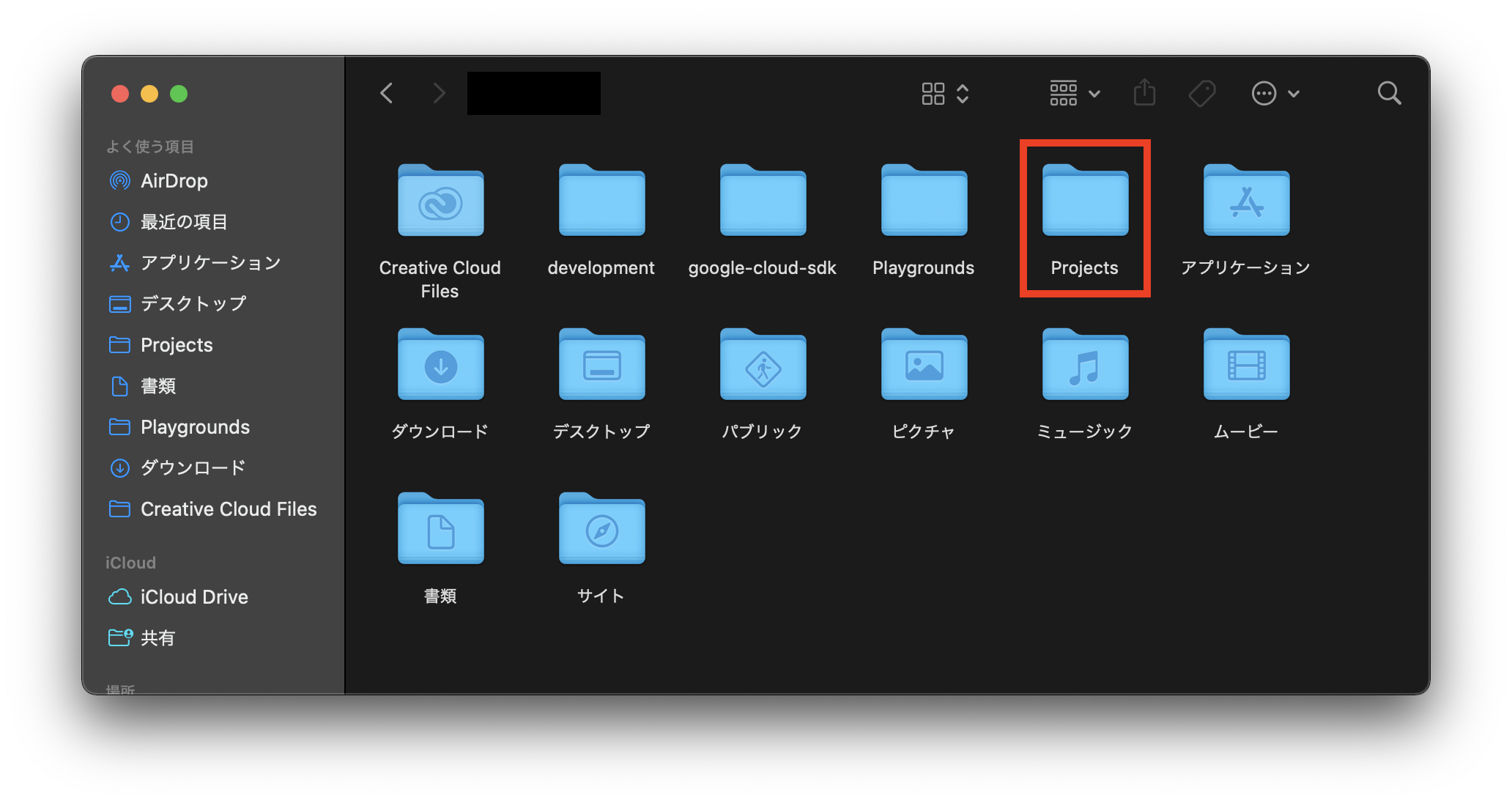
プロジェクトディレクトリの作成
PC内でプロジェクトを作成する場所を用意しておきましょう。デスクトップにプロジェクトファイルを作成すると散らかるので、ルート(最も親に位置する階層)に汎用的な名前をつけるのが一般的です。
必要なアカウントの作成
2段階認証の設定
昨今のサービスの多くは2段階認証が必須になっています。2段階認証とは、ログイン時にスマホやPCで一時的な認証コード生成し、それを使ってログインする形式を指します。
最新OSのMacを使っている場合
- 2段階認証ログイン用のQRコード画面で設定キーを取得(サービスごとに取得方法は異なります)
- Mac設定>パスワード>該当アカウントを作成>設定キーを入力
- 確認コードを取得
以後ログイン時に上記パスワード蘭から確認コードを取得できるようになります。Chromeなどのブラウザを使っていても同様です。確認コードは常時変化するもなので、ログイン時に都度参照する必要があることを覚えておきましょう。
最新OSのMacを使っていない場合
Google Authenticatorアプリをスマートフォンにインストールし、QRコードをスキャンしてください。表示されるコードをログインに使用します。