トレンド技術
最終更新: 2023年03月14日
Web系開発の種類
イマドキのWeb開発の全体像を把握しましょう。まず、開発領域は3つに分類されます。
| 分類 | 例 | 主な技術 |
|---|---|---|
| LP | 縦長のセールスページ | HTML, SCSS, JavaScript(jQuery) |
| CMS | 企業サイト | WordPress |
| Webアプリ | Amazon, YouTube, Twitter | React, Vue, Ruby, PHP |
上記の技術分類は最近まで一般的でしたが、最先端のトレンドに従う場合以下のようになります。
| 分類 | 例 | 主な技術 |
|---|---|---|
| LP | 縦長のセールスページ | Next.js |
| CMS | 企業サイト | Next.js & Headless CMS |
| Webアプリ | Amazon, YouTube, Twitter | Next.js |
お分かりのようにすべてのシーンでNext.jsが有力な選択肢になっています。
ではNext.jsとは何者でしょう?答えはReactベースのWebアプリ開発用フレームワークです。ピンとこない人のためにこれまでの技術遷移を簡単にまとめます。
Web開発のこれまでの流れ
正確な年代ではありませんがおおよその時系列として理解してください。
〜2006年
- HTMLとCSS、JavaScriptでWebサイトを作ることができましたが、開発はかなり不便でした。
2006年〜
- CSSの開発が非効率なのでSassが登場しました。
- JavaScriptの開発が非効率なのでjQueryが登場しました。
- CakePHPやRuby on RailsでのWebアプリ開発が主流になりました。
2012年〜
- jQueryでは多機能化するWebアプリに通用しなくなったのでFacebook が React というJSライブラリを開発し、Reactを踏襲する形でVueというフレームワークも生まれました。
- Google は AngularというWebアプリ開発用フレームワークを作りました。
- 他にもBackbone.jsなどさまざまなJSフレームワークが乱立し、Webアプリ開発に使う技術が統一されない状況が発生しました。
2016年〜
- Facebook社が自社プロダクトにReactを採用して熱心に利便性を高めてきた結果、世界的にReactが最も支持を集めるJSライブラリとして定着しました。
- ページの生成をサーバーサイドではなくブラウザでやってパフォーマンスを高める動きが盛んになりました。(SSRからCSRへの転換)
- SPAにはSEOの課題が多く、サーバーサイドレンダリングという対応が必要でした。
- Firebaseの登場によりバックエンド開発を削減することが可能になり、SPAの採用を後押ししました。
2018年〜
- Nuxt.js や Next.js の登場により、SSRとCSR、SG(静的サイト生成)の連携が最適化され、次世代の開発技術として脚光を浴びました。
- 特にSGのニーズが高まりましたが、更新性の低さが課題として残りました。
- Headless CMSが注目を浴び、CMSにおいてWordPress以外の選択肢が生まれました。
2020年〜
- Nex.tjs がISRという機能をリリースし、SGの弱点である更新性の低さを解決しました。また、他のフレームワークに比べてパフォーマンスの最適化を極度に行ったため、Webアプリ開発の選択肢として最適解といえる存在になりました。
以上がこれまでの流れです。要するに時代に合わせて様々な技術が乱立してきましたが2022年現在はWebアプリ開発の最適解がNext.jsになっている。と考えてください。
以上を踏まえ、特に重要な箇所について補足します。
SSRからCSRへの転換
SSRはServer Side Renderingの略で、サーバー側でページを生成することを指します。CSRはClient Side Renderingの略で、クライアント(ブラウザ)がページを生成することを指します。
我々がみているWebページはHTMLというファイルなのですが、このHTMLをサーバーが作るのか、ブラウザが作るのかの違いになります。
なぜSSRからCSRへ転換が進んでいるのでしょう?
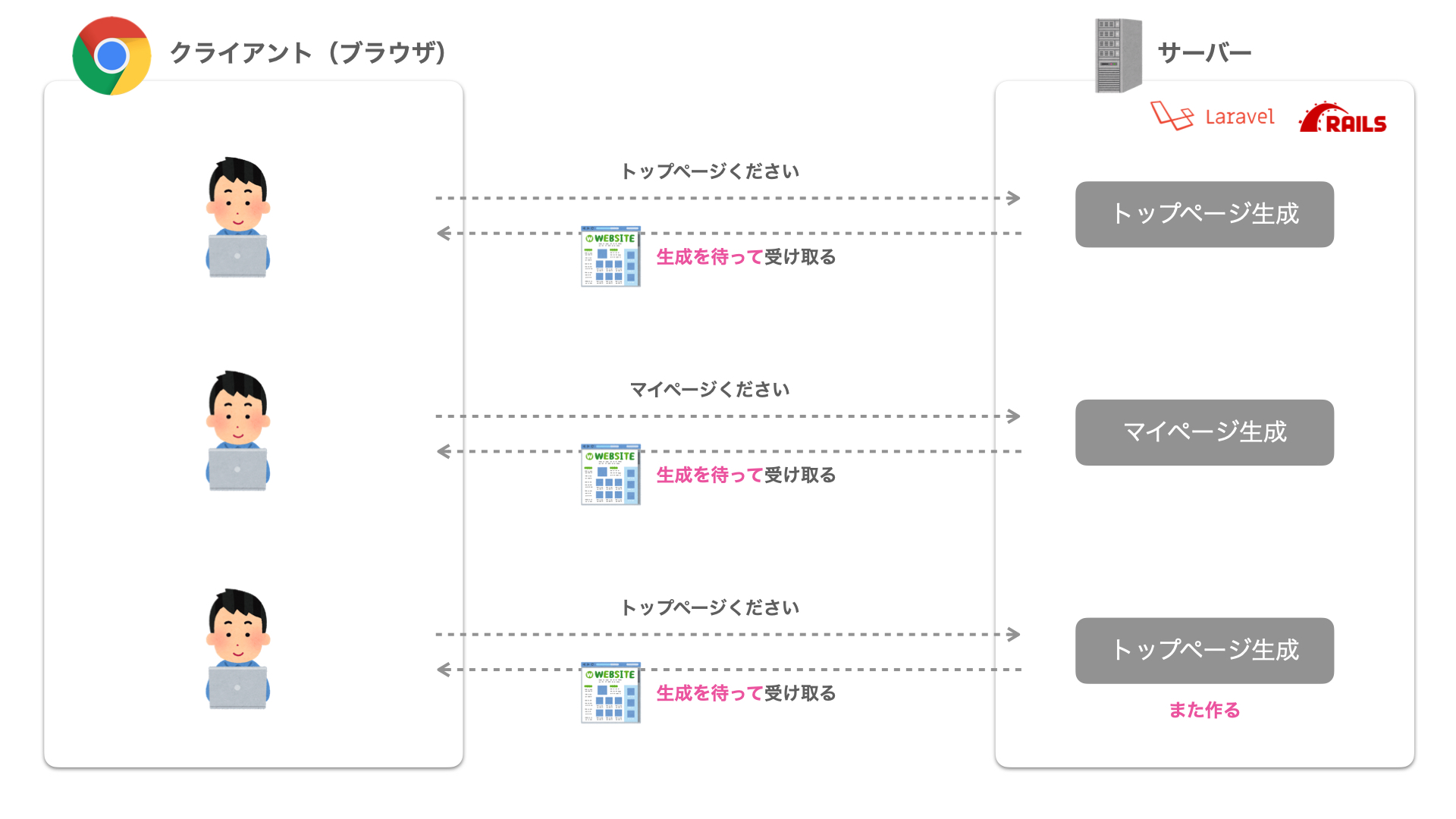
SSRの場合、ユーザーのリクエストに応じて都度ページが生成されます。たとえばAさんがトップページとマイページを10回往復した場合、サーバーではトップページとマイページが10回ずつ生成されます。また生成の都度サーバー側からページをダウンロードする必要があり、少なくとも20回のサーバー通信が発生します。一般的にはサーバー通信の量によってサーバー費用が決定するので、無駄な通信が多いSSRは費用面でもデメリットが大きくなります。
CSRの場合、ユーザーが初回アクセスした時点でブラウザに「ページ生成機能」がダウンロードされ、トップページとマイページを10回往復した場合すべてブラウザでページがつくられます。したがって何回往復してもサーバーに何度も通信が発生せず、高速でページを表示することができます。また、追加のデータが必要な場合データ単位で小さくサーバーにリクエストすることができます。
以上のことからCSRはパフォーマンスや通信コストの観点からSSRより優れていると思えますが、以下のデメリットがあります。
- Twitterなど多くのSNS BotはCSRに対応していない
- 初回にページ生成機能をダウンロードするので、初回アクセス時に待たされることになる
TwitterなどにURLを投稿すると自動でサイトのサムネイルやタイトルが表示されます。あれはリッチプレビューと呼びます。リッチプレビューはTwitter Botがサイトを訪れて生成されたページの中身を取得することで実現しています。SSRの場合ページの生成はサーバーが行うのでTwitterは問題なくページの中身を取得できます。しかしCSRの場合、Twitter BotはCSRに対応していないのでページを生成できず、正しくリッチプレビューが生成できません。
また、さらに大きな問題は初回アクセス時に待たされることです。Googleによるとページ表示速度が1秒から3秒になると直帰率が32%増加するそうです。また、パフォーマンスの低いサイトは検索結果の順位に影響することもGoogleは言及しています。
つまりページ表示速度が遅いとユーザーのストレスになり、サイトから離脱されたりSEOで順位が下がる恐れがあるということです。そこで、SSRとCSRの代替案として注目を集めたのでSGです。
SGの時代
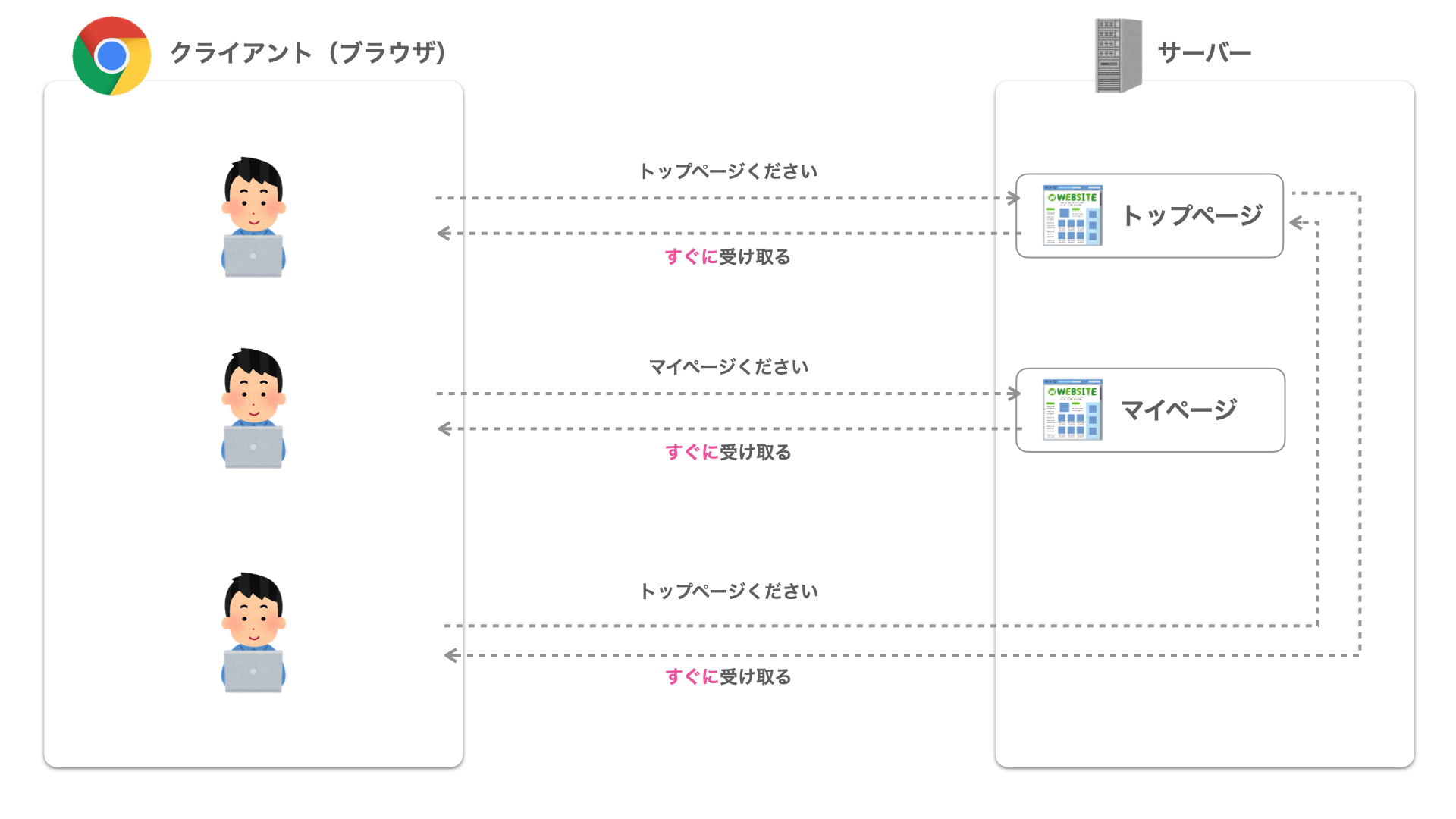
SGはStatic Generateの略で、必要なページをあらかじめHTMLファイルにしてからサーバーに置く方法です。ユーザーに求められてはじめてサーバーやブラウザでページを生成するのではなく、最初からページを生成して置いておけば良いという考え方になります。
これは確かにSSRとSGの課題を解決しましたが、更新できないという弱点がありました。たとえば今日ニュースサイトのトップページをSGしてサーバーにアップロードした場合、更新しない限り明日も明後日も今日時点のニュース記事一覧がトップページに表示されることになります。
その課題を解決するためにNext.jsがISRという機能をリリースしました。
ISRの登場によりNext.jsの時代へ
これまでの流れを整理すると、
- SSRは無駄なレンダリングが多く、遅いしサーバー代がかかる
- CSRはSSRの課題を解決するが初回ロードが遅く、SNS Botにも対応していない
- SGはSSRとCSRの課題を解決するが更新が手動になる
となります。つまりSGの更新が自動化されればすべての課題が解決することになります。
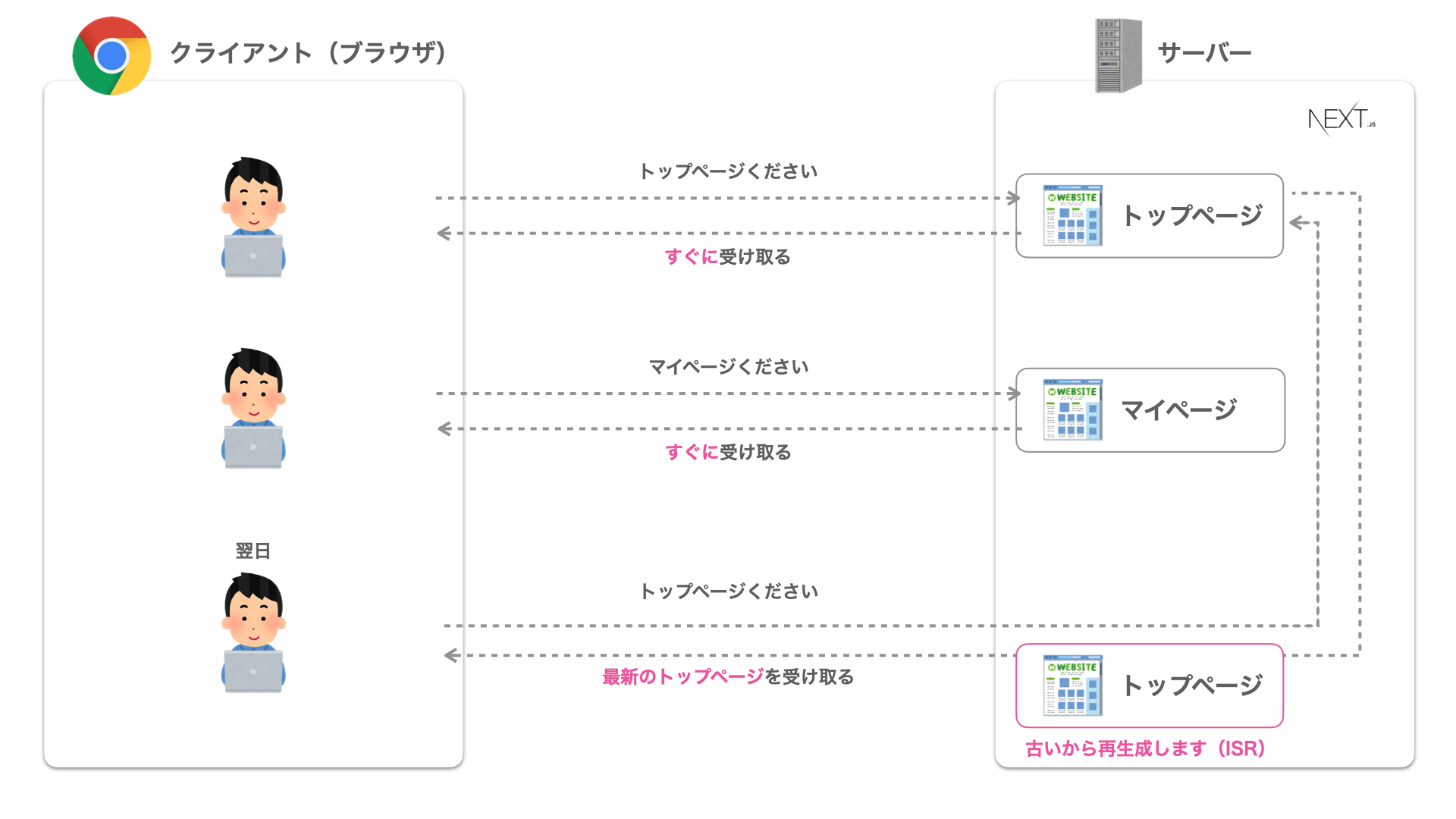
Next.jsが2020年にリリースしたISRはまさにSGの更新を自動化する機能です。ISRを使うことで、SGされたページが指定した期限を過ぎた時に再度SGを行なってくれるようになります。
こうしてISRによりこれまでWebアプリが抱える課題がすべて解決されました。そして現時点でISRと同等の機能を持つフレームワークはNext.js以外に存在せず、Next.jsが最適な選択肢として注目されるようになったのです。
Firebaseの登場によりバックエンド開発が不要に
FirebaseはGoogleが提供するBaaSのことです。BaaSはBackend as a Serviceの略で、バックエンド機能を提供してくれるサービスのことです。バックエンド機能とは以下のようなものです。
- 認証機能(ログイン機能などに必要)
- データベース機能
- データベースセキュリティ
- ストレージ機能(画像やPDFなどのファイルを格納)
- ホスティング機能(WebサイトやWebアプリを公開する場所)
- サーバーサイド処理(画像の圧縮や外部サービスとの連携)
これまではサーバーサイドエンジニアがサーバー環境を構築し、データベースを選定、導入してデータベースに対しデータ取得、更新用のAPIをし、セキュリティを担保するなど様々な設計と実装を重ねる必要がありました。
Firebaseは認証からデータベースまで、Webアプリに必要なバックエンド(サーバーサイド)の機能をまとめて提供してくれるため、それらの開発が不要になりました。
様々な制約や条件の都合でFirebase等のBaaSを採用できない場合、従来のようにサーバーサイドをスクラッチ(自分で開発する)しないといけません。しかしほとんどのケースでFirebaseは有効な選択肢となるので、これからWebアプリを開発する人はFirebaseを合わせて覚えるべきでしょう。
Headless CMSにより脱WordPressが可能に
CMSはContents Management Systemの略で、その名の通りコンテンツを管理、編集するためのシステムです。 CMSを導入することでコードを書かなくても管理画面からデータの投稿、編集が可能になります。代表的な例がWordPressです。
WordPressは長年セキュリティの課題を抱えていますが、PHPベースのSSRなのでパフォーマンスの観点でもトレンドに遅れをとっています。WP REST APIを使うことでWPのコンテンツ管理機能だけを使うこともできますが、WP管理画面自体がSSRでもっさりしていたり、投稿構造のカスタマイズがプラグインなどを駆使しないと大変だったりと、全体的にレガシー(古めかしい)状態です。
そこでページ生成には関与せず、コンテンツ管理に特化した新たなCMSとしてHeadless CMSというものが登場しました。Headless CMSはいわば管理画面だけのWordPressのようなもので、ページ生成はデータを使って自分達で自由にやってください。というコンセプトです。
代表的なHeadless CMSは以下です。
Headless CMSを使うことでデータ管理を効率的に行い、ページの生成はNext.jsなど最先端の技術を使って柔軟に組むことができます。
たとえばこれから企業サイトを作るのであればHeadless CMSとNext.jsを組み合わせることで、コンテンツのメンテナンス性とパフォーマンスを両立させることできます。
Next.jsでLPも作れる
LPを作る場合、これまでは以下の構成が採用されてきました。
- HTML
- Sass(SCSS)
- Gulp(ローカルサーバーやコンパイル)
- jQuery
CMSを必要としない企業サイトでも同じ構成が採用されてきたと思います。上記の構成は以下のような課題を持っていました
- Gulpなどの環境構築が大変
- パーツを使い回すときにPugなどのテンプレート言語を導入する必要がある
- パフォーマンスを高めようとすると圧縮などを自分で細かく調整する必要がある
これらの課題はNext.jsを使うことですべて解決します。まずNext.jsはフレームワークの中でトップレベルのパフォーマンス対応がなされているため、特に意識しなくてもLighthouse1でハイスコアが狙えます。また、ローカルサーバーもNext.jsに備わっており、コマンドひとつでScssも導入できるためGulpなどを複雑に設計する必要もありません。
ヘッダーなどのレイアウトや何度も登場するパーツはコンポーネントとして共有管理することができるので開発も従来のHTMLよりはるかに効率的でメンテナンス性も高くなります。
まとめ
以上を踏まえ、これからWeb開発を行う人はNext.js と Firebaseを覚えましょう。PARSEではNext.jsとFirebaseをベースにした専門的かつ実践的な開発知識を日々リリースしています。
- Googleのパフォーマンス測定ツール↩